Verkosta on tullut pääasiallinen tapa toimia pankkien, vakuutusyhtiöiden ja kaikkien virallisten henkilökohtaisten asioiden kanssa. Joudun usein täyttämään erilaisia lomakkeita verkossa, eikä ne kyllä aina tee minuun vaikutusta. UX-suunnittelijana ymmärrän kyllä, että näen asiat erilailla kuin tavallinen käyttäjä. Valitettavan usein kuitenkin huomaan, ettei suunnittelija vain ole panostanut lomakkeisiin niin paljon kuin olisi ollut tarpeen. Myönnän, että aloittaessani verkkosuunnittelijana, se yksi asia josta en minäkään pitänyt, oli lomakkeiden suunnittelu. Eipä varmaan sinulle tule suurena yllätyksenä, etteivät käyttäjätkään pitäneet suunnittelemistani lomakkeista..
Jos sinä haluat tehdä verkosta paremman paikan meille kaikille, aloita tekemällä lomakkeistasi suorastaan riemu täyttää. Hyvien lomakkeiden tekeminen ei ole vaikeaa, mutta sitä tylsää teoriaa hyvien lomakkeiden suunnittelu on.
Jos joudut suunnittelemaan paljon lomakkeita, uskon, että saat tästä artikkelista paljon irti. Artikkelin lukemisen jälkeen toivon, että näet lomakkeiden suunnitelemisen uudessa inspiroivassa valossa. Lomakkeitten suunnittelun ei tarvitse olla vain tylsä välttämättömyys!
On paljon erilaisia kikkoja ja jippoja, joilla saa lomakkeista cooleja. Löydät niitä helposti netistä, jos olet sellaisista kiinnostunut. Tässä artikkelissa kuitenkin näytän sinulle simppeleitä ”best practise” sääntöjä yksinkertaisten lomakkeiden suunnitteluun. Boohoo! Mutta juuri ne arkiset pienet ratkaisut tekevät suuren eron.
Ajatusmalli (mental model)
Ajatusmallilla kuvataan sitä, mitä käyttäjä olettaa ollessaan vuorovaikutuksessa käyttöliittymän kanssa. Ajatusmalli perustuu olettamuksiin ja olettamukset voivat olla usein aivan vääriä.
Annahan kuin selitän. Soitan yhtyeessä ja harjoittelemme kerran viikossa. Haluan säästä lämmityslaskussani talvella ja asetan lämpöpumpun 16 celsiusasteeseen siksi ajaksi, kun huoneessa ei käy ketään. Kun tulemme huoneeseen ja alamme harjoittelemaan, aina löytyy joku, joka haluaa lämmittää huoneen mahdollisimman nopeasti. Hän asettaa lämpötilan pumpusta niin korkealle kun mahdollista. Ongelma on se, että lämpöpumppu vain ei toimi sillä tavalla!
Olen huomannut, että on kahdenlaisia ihmisiä. Toiset ajattelevat lämpöpumpun hanana. Mitä suuremmalle käännät, sitä nopemmin huone lämpenee. Toiset taas ovat käyttäneet termostaattia ja tietävät miten se toimii. Asetat lämpötilan 19 celsiusasteeseen ja pumppu pysähtyy, kun tuo tavoitelämpötila on saavutettu.
Ihmisillä on vahvoja ennakkokäsityksiä siitä miten asiat toimivat. Kun tiedät mitä nuo ennakkokäsitykset ovat, osaat tehdä parempia ratkaisuita organisoidessasi lomakkeesi tietoja.
Käsitemalli (conseptual model)
Käsitemalli on se, minkä suunnittelija haluaa välittää käyttäjän päähän. Se on malli, minkä minä suunnittelijana oletan olevan käyttäjälle paras mahdollinen. Lopulta kuitenkin käyttäjä päättää sen, miten hyvä tuo malli on. Saamme siitä selvyyden vain testaamalla sitä suoraan käyttäjien kanssa. Siitä lisää artikkelin lopussa.
Tosielämän esimerkki käsitemallista
Moni idea on edellä aikaansa. Suunnittelijan käsitemalli ja käyttäjän ajatusmalli ajautuvat törmäyskurssille pelottavan helposti. Muistatko Zune-musiikkisoittimen, jota Microsoft kutsui iPodin tappajaksi? Zune oli itseasiassa ensimmäinen palvelu, joka tarjosi musiikin suoratoistoa ennen Applea ja jopa ennen Spotifyta! Ihmiset halusivat kuitenkin omistaa kuuntelemansa musiikin. Koska näin musiikkia oli aina totuttu kuuntelemaan. Ostan levyn ja kuuntelen omistamaani musiikkia.
Zune oli ensinmäinen laite, joka otti käyttöön ’litteän’ käyttöliittymän (flat UI). Se oli ensinmäinen laite, joka käytti OLED-näyttöä. Zune oli ylivoimainen laite monella tapaa. Mutta se ei näkynyt myynneissä. Miksi Zune floppasi? Koska se ei sopinut sen ajan ihmisten ajatusmalliin. Se oli silti erittäin hieno konsepti.👏👏👏
Ajatusmalli vs käsitemalli
Voit suunitella ”täydellisen” lomakkeen, mutta se ei silti välttämättä ole oikea ratkaisu. Kaikki riippuu siitä, miten se vastaa käyttäjän odotuksiin.
Kun iOS esiteltiin vuonna 2007, sen käyttöliittymä käytti hyödykseen metaforia. Muistio oli nahkainen kansio. Kirjat oli ladottu ”puiseen” hyllykköön jne. Metaforat auttoivat käyttäjää yhdistämään toiminnot arkimaailman vastaaviin. Jossain tapauksissa tämä menikin jo vähän liioitteluksi, ja siksi käyttöliittymää pilkattiin ”skeuomorphistiseksi”. Apple vastasi vuonna 2013 kritiikkiin ja he uudistivat käyttöliittymäänsä pelkistettyyn ns. ”litteään” suuntaan. Jotkut väittävät, että Apple liioitteli senkin kanssa.. Ehkä visuaaliset metaforat eivät aina ole hyödyttömiä koristeita? Ehkä meidän ei pitäisi hylätä näitä visuaalisia viitteitä vain siksi, etteivät ne ole juuri nyt muotia?
Metaforat
Kumpi käyttöliittymä näyttää mielestäsi helpommalta käyttää?

Hyvät metaforat tarjoavat vinkkejä siitä miten jokin toimii. Ne saavat käyttöliittymän tuntumaan turvallisen tutulta. Siksi tälläinen käyttöliittymä on myös helpompi muistaa.
Suunnittelijan dilemma
Käyttäjillä tulisi olla kaikki toiminnot ja yksilölliset vaihtoehdot joita hän saattaa tarvita. Mutta ylitse kaiken, käyttäjät haluavat yksinkertaisuutta! Paljon vaihtoehtoja yksinkertaisesti? Nämä kaksi ovat selvässä ristiriidassa keskenään eikö? Mitä jos käyttäjä voisikin edetä vaiheittain!
Hajoita ja hallitse
Näytä käyttäjille ensiksi vain tärkeimmät vaihtoehdot. Kun käyttäjä on tehnyt tärkeimmät valinnat, avaa hänelle optiot joita hän saattaa seuraavaksi tarvita. Näin käyttäjän ei tarvitse vaivata mieltään aivan kaikilla vaihtoehdoilla, vaan hän voi edetä yksi etappi kerrallaan.
Hyödyllinen kitka
Jos mietit erilaisia perehdytysprosesseja (wizard tai onboarding). Niiden avulla käyttäjä saa nähtäväkseen vain yksittäisiä osia ohjelmistosta. Tehotonta, mutta joskus hitaus on vaivattomin tie perille. Sinun tavoitteesi on saada käyttöliittymä tuntumaan vaivattomalta. Ei pakosti tehokaalta!
”Hick’s law”
Hick’s law (tai Hick-Hyman laki)! Englantilainen psykologi William Edmond Hickin mukaan, mitä enemmän sinulla on tavaroita joista valita, sitä kauemmin sinun kestää tehdä valinta logaritmisesti.
Vaiheistaminen (progressive disclosure) on vuorovaikutteinen suunnittelumalli, joka auttaa käyttäjää keskittymään poistamalla epäjärjestystä, hämmennystä ja kognitiivista kuormaa. Käytettävyys paranee, kun käyttäjälle tarjotaan vain välttämätön määrä tietoa tehtävän suorittamiseen.
Mutta miten tiedän mitä näyttää tai piilottaa käyttäjältä?
Kysymykseen ei ole täsmällistä vastausta, pahoittelen. Se riippuu täysin siitä mitä halutaan saavuttaa. Vain testaaminen käyttäjän kanssa auttaa löytämään vastauksen. Käytä A/B testaamista tai paperiprototyyppejä.
Sinun tavoitteesi on saada käyttöliittymä tuntumaan vaivattomalta. Ei tehokaalta!
Lomake-elementit
Yleisin virhe lomakkeissa on se, että niissä käytetään formikontrolleja väärin. Kehittäjän on helpoin koodata tekstikenttä, joten ei varmaan tule yllätyksenä, että tämä on yleisin virhe.
Sinun pitäisi käyttää sellaista lomake-elementtiä, mikä toimii parhaiten järjestelmän tietorakenteen kanssa
Esimerkiksi, jos sinun tarvitsee tietää kuinka montaa kissaa käyttäjällä on. Sinun pitää tietää onko käyttäjällä: yksi, kaksi vai useampi kuin kaksi kissaa.
- Teksikenttä mahdollistaa kaikenlaisia vastauksia, mutta näitä joutuisit manuaalisesti järjestelemään.
- Pudotusvalikko voisi antaa sinulle vain oikeaa dataa.
- Kolme valintanappia olisi helpoin käyttää ja silti antaisi vain oikeaa dataa.
- Askelruutu olisi ihanne vaihtoehto, mutta mielestäni se on vähän kiusallinen ja vaikea käyttää.
OK! Ymmärrän, että tämä voi tuntua liian helpolta esimerkiltä..
Joskus on hyvä miettiä mitä dataa oikeasti tarvitset. Jos et tarvitse dataa, joka ylittää kaksi kissaa – älä kysy! Ihan sama vaikka kuinka tuon tiedon kysyminen tekisi nuo kissatädit iloiseksi kun pääsisivät kehua retostelemaan yli 50:llä kissalla..
Katsotaan jotain yleisimpiä lomake-elementtejä. Mitä kannattaa ja mitä ei kannata käyttää eri tilanteissa.
Valintaruutu
- Helppo ruksata
- Helppo vertailla toisiin vaihtoehtoihin
Haitat:
- Vie paljon tilaa näytöltä jos paljon valintoja
- Käyttökelpoinen vain, jos 2-10 vaihtoehtoa
- Valintaruudut ovat vaikeita asetella muiden elementtien kanssa, koska ne vaativat usein pitkiä kuvauksia
Valintanapit
- Helppo ruksata
- Jokaiseen valintaan voi lisätä kuvauksen
Haitat:
- Käyttökelpoinen vain, jos 2-10 vaihtoehtoa
Valintalista
- Vie vähän tilaa näytöltä
- Sallii joko valinnan tai kirjoitetun vaihtoehdon
Haitat:
- Vaikea vertailla valintoja
- Hankala käyttää
Pudotusvalikko
- Loputtomasti vaihtoehtoja
- Muistutaa käyttäjää vaihtoehdoista
- Säästää tilaa näytöltä
Haitat:
- Tarvitsee ylimääräisen klikkauksen näyttämään vaihtoehdot
- Voi tarvita selaamista
- Lista voi olla oudosti järjestetty
- Toimii huonosti kännykässä
Kontrasti, tasaus ja konsistenssi
Nyt päästään tämän artikkelin käytännönläheisimpään osioon. Esteettiseen käytettävyyteen. Ei varmasti tule yllätyksenä, että ihmiset pitävät hienoa lomaketta myös helppona käyttää!
Kontrasti
Kontrastin tehtävä on luoda korostus. Koitamme kontrastin avulla päätellä sitä, mikä meidän tulisi huomioida ensimmäisenä.
Valkoinen tila (whitespace) luo hierarkian elementtien välille. Jos lomakkeestasi puuttuu valkoinen tila, siitä puuttuu kontrasti. On ihan ok, että lomakkeessasi on kohtia missä ei ole sisältöä!
Tasaus
Tasauksen tarkoituksena on yhtenäistää ja järjestää sivu. Jokaisella elementillä tulisi olla visuaalinen yhteys muiden sivulla olevien elementien kanssa. Hyvä tasaus luo tyylikkään, huolellisen ja ammattimaisen vaikutelman.
Konsistenssi
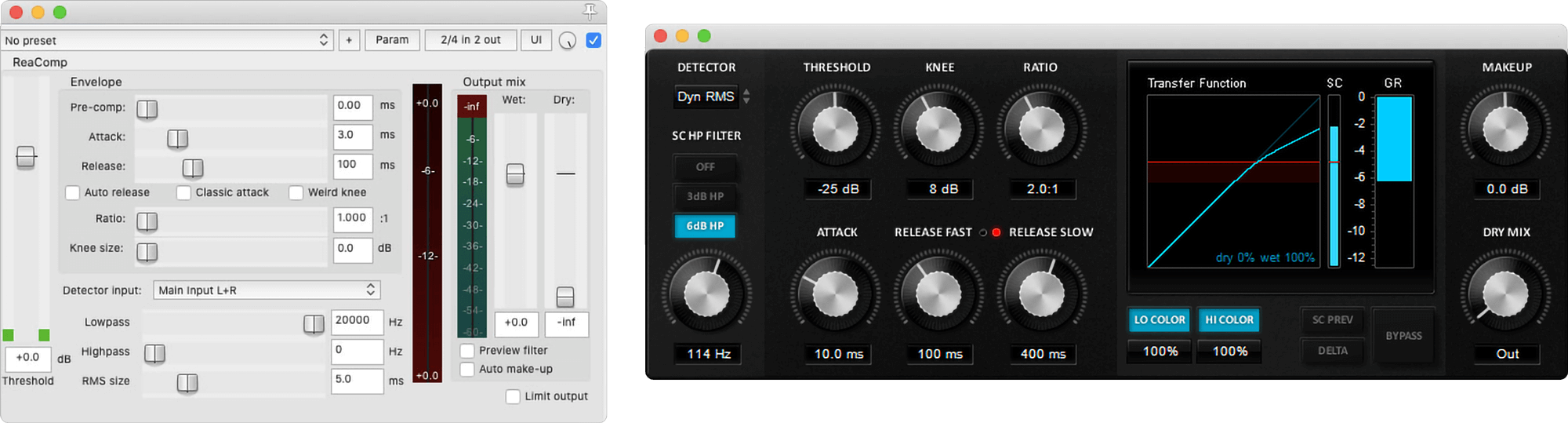
Haluamme suunnitella tyylin, mikä tuntuu osalta suurta kokonaisuutta. Haluat pitää konsistenttina elementtejä, kuten värejä, fontteja, muotoja, kokoja, tekstuureja, linjojen paksuuksia, jne.. niin, että niistä tulee osa ”perhettä”. Johdonmukainen käyttöliittymä tuntuu arvokkaalta, turvalliselta ja luotettavalta.
Esimerkkien suurin ero on yhdenmukaisuus. Yhdenmukaisesti muotoillut kentät saavat koko formin tuntumaan helpommalta.
Monesti kuulen mietittävän, pitäisikö ’lähetä’ -nappi sijoittaa vasemmalle vai oikealle puolelle. Minun oma valinta on oikea puoli, mutta ei ole sellaista dataa mikä antaisi yhden oikean vastauksen. Jos olet kuitenkin nappien suhteen johdonmukainen, olet oikealla tiellä.
Yksi lomakkeiden kummallisuus on ’tyhjennä’ -painike. Jos lomake täydentyy automaattisesti, siitä ehkä voi olla jotain hyötyä käyttäjälle. Yleensä sitä nappia painetaan kuitenkin lähinnä vahingossa, joten sen tarpeellisuutta kannattaa pohtia.
Valinnaiset kentät
Jos lomakkeessasi on vain yksi kenttä, jota käyttäjän ei tarvitse täyttää. Älä pistä jokaisen pakollisen kentän yhteyteen ’*’-merkkiä. Sano kentässä jota ei tarvitse käyttää, että sitä ei tarvitse välttämättä täyttää. Lomake kuulostaa silloin optimistisemmalta! Jos käyttäjä tekee virheen, siitä viestitään sitten erikseen.
Käyttäjätesteissä ’*’-merkkä ei usein ymmärretä. Yksinkertainen parannus on merkitä kentät joita ei tarvitse täyttää, valinnaisiksi. Jos et ihan välttämättä tarvitse tietoa, miksi et jättäisi sitä kokonaan kysymättä?
Katseen seuranta
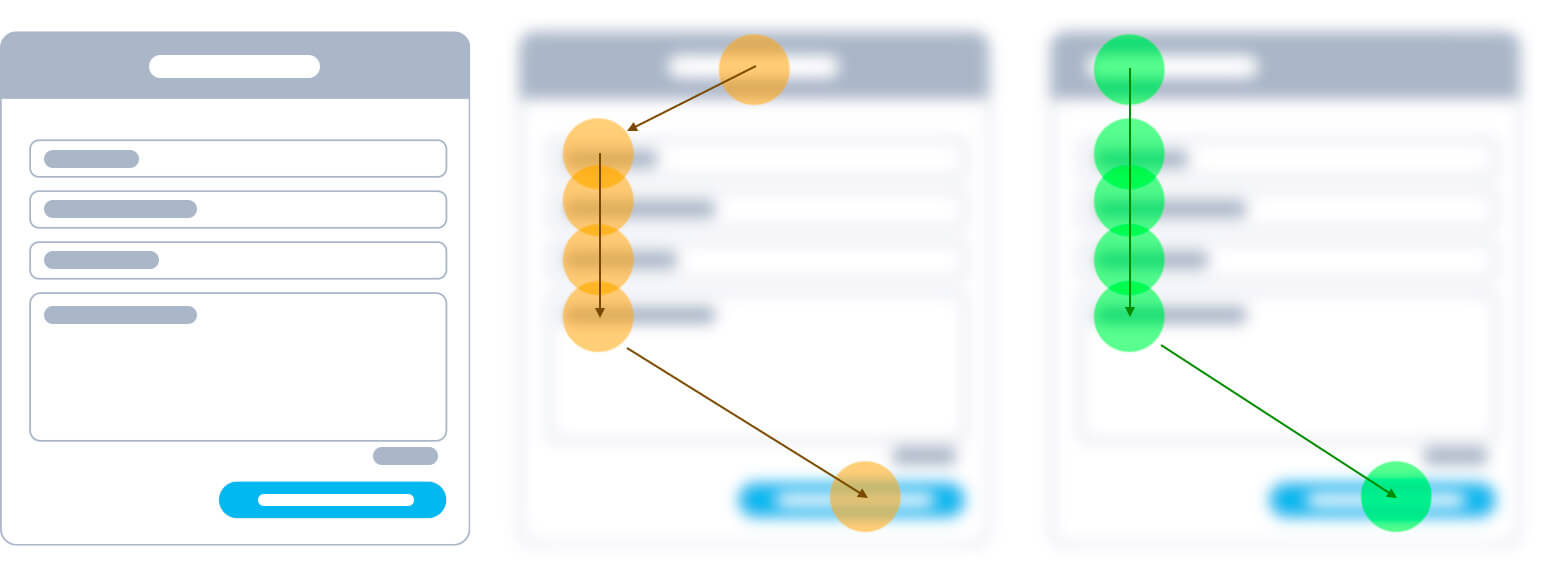
Oikealle tasatut otsikot toimivat paremmin, kuin vasemalle tasatut otsikot. Kummatkin käyttäytyvät samanlailla silmänseurantatilanteissa. Ylös tasatut otsikot tarjoavat paremman käyttökokemuksen, mutta Googlen material design tapa on mielestäni paras – tekstikentän päälle animoitu otsikko. Voit katsoa lisää tietoa täältä.
Lämpökartta
Vinkki! Jos et omista kallista silmän seurantalaitetta, voit tehdä niin kuin minä. Sumenna ruutukaappaus, niin näet arviolta, miltä lämpökartta näyttäisi.

Tasaamalla otsikkopalkin tekstin vasenmalle, voimme vähentää silmän liikettä ja tehdä lomakkeesta vielä virtaviivaisemman ja kitkattoman. Mutta muista mitä sanoin aikaisemmin. Lomakkeen ei tarvitse olla kokonaan kitkaton! Tasaamisen rikkominen toimii samanlailla kuin valkoinen tila. Se tekee lomakkeesta vähemmän ahtaan.
Kun parannamme lomakkeita, usein mittaamme saimmeko siitä nopeamman täyttää. Nopeutta kun on niin helppo mitata. Nopeus ei kuitenkaan kerro, onko lomaketta helppo käyttää. Mittaa kuinka monta ihmistä on täyttänyt lomakkeen. Sillä on sinulle enemmän merkitystä!
Nämä lomakkeet ovat nopeusherkkiä:
- Sisäänkirjautuminen & rekisterointi
- Uutiskirjeen tilaaminen
Nämä lomakkeet ovat hieman nopeusherkkiä:
- Osto/tilaus
- Kassalla maksaminen
Nämä lomakkeet eivät ole nopeusherkkiä:
- Hintapyyntö
- Lipun varaus
- Huoneen varaus
- Tutkimus
- Lahjoitus
Painiketekstien ”hack”
Olen kirjoittanut paljon copywritingista ja jopa antanut jotain kaavoja kokeiltavaksi. On olemassa myös kaava jolla saat painikkeisiin hyvät tekstit. Se on näin yksinkertainen! Kirjoita mitä haluat tehdä:
Minä haluan ____
Minä haluan kuukauden ilmaisen kokeilun. Nyt poista ’Minä haluan’ -osa. Sinun nappisiteksti on ’kuukauden ilmainen kokeilu’.
Valitse oikeat sanat nappien otsikoiksi
Valitsemalla juuri oikeat sanat napeillesi, voi parantaa lomakettasi huomattavasti. Mutta miten valitsen oikean sanan?
Käytä toiminnalisia verbejä
Kerro käyttäjälle mitä nappi tekee. Ihmisillä on lyhyt keskittymiskyky ja he ovat malttamattomia. He usein ohittavat tekstien lukemisen ja painavat malttamattomana väärää nappia. Sen sijaan, että otsikoit napin ’OK’, kerro mitä nappitekee.
Dialogi säilyy käytettävänä, vaikka siinä ei lukisi minkäänlaisia ohjeita. Pelkkä painiketeksti kertoo mitä seuraavaksi tapahtuu!
Varo!
Väärä sanavalinta voi maksaa viikkojen työt varomattomalle. Sana ’hävitä’ ja ’poista’ käyttäytyvät ihan erilailla. ’hävitä’ poistaa tiedot levyltäsi ja ’poista’ ottaa tiedot pois ohjelmastasi. Ero ei ole pieni.
Käyttäjät haluavat tietää mitä he tekevät
Yleiset otsikot ovat mitäänsanomattomia ja epämääräisiä. Ne eivät anna tarkkaa tietoa mitä seuraavaksi tapahtuu. Käytä tehtäväkohtaista kieltä, niin käyttäjäsi ymmärtävät.
Älä käytä isoja kirjasimia
Tavallinen teksti on helpompi lukea. Se on jo yksistään riittävä syy, mutta kenenkään ei tarvitse myöskään opetella kirjoitussääntöjä siitä, mitä piti kirjoittaa isoilla ja mitä normaalilla tekstillä. Heppo sinulle ja helppo käyttäjälle!
- Helppo lukea
- Sävy on ystävällinen
- Ei kirjoitussääntöjä
Mittaa tuloksia ja opi
Käyttäjäsi kertoo toimiiko lomakkeesi vai ei. Rakenna, mittaa ja opi. Iteroi kunnes käyttäjäsi kertoo, että lomakkeeesi on nyt hyvä.
Jos lomakkeesi näyttää hyvältä, se ei kerro että se toimii. Jos tiimisi on tyytyväinen lomakkeeseen, se ei tarkoita mitään. Ainoa mikä merkitsee, on ihmiset jotka käyttävät lomakkeitasi! Älä koskaan laiminlyö käyttäjän mielipidettä, vaikka et olisi samaa mieltä.
Paperiprototyyppi
Olet saattanut kuulla paperiprototyypeistä, mutta oletko koskaan nähnyt kenenkään käyttävän niitä? Pienissä projekteissä pelkkä palaute asiakkailta riittää. Jos käsittelet satoja asiakkaita päivittäin, jopa pieni muutos voi tehdä dramaattisen vaikutuksen. Näiden pienten yksityiskohtien löytäminen voi olla hankalaa. Lomakkeet ovat helppo kohde missä paperiprototyyppi oikeasti toimii. Olet varmasti kuullut termin ’fail fast’? Tämä on juuri sitä!
Paperiprototyyppi on hyvä, jos haluat testata::
- Konseptia ja terminologiaa
- Sisältöä
- Toiminnalisuutta
Kaikki mitä tarvitset on paperi ja kynä. Mutta on toki monia mahtavia prototyyppi työkaluja, joista valita ja voit käyttää niitä.
Tässä lista prototyyppityökaluista:
Yhteenveto
Lomakkeiden suunnittelu ei ole seksikästä työtä suunnittelijalle, mutta se voi olla tärkeintä bisnekselle!
Näin teet aloitussivun joka tuo tuloksia 2023
Kun vierailija tulee aloitussivullesi, mikä on se toimenpide jonka toivot käyttäjäsi tekevän? Haluatko vahvistaa brandiasi? Haluatko jotain sellaista vuorovaikutusta asiakkaidesi kanssa, joka johtaa lisämyyntiin?
Väite! – Suomalainen markkinointi on per*eestä?
Suomi tunnetaan maana, jossa teknologia ja innovaatiot kukoistavat, valitettavasti markkinointiosaaminen tai pikemminkin sen puute hidastaa Suomen kasvua. Kysymys kuuluukin: mistä johtuu suomalaisten heikko markkinointiosaaminen?
7 Syytä miksi tekstisi ei tuo tuloksia
Ainoa asia joka estää asiakasta ostamasta, on se, ettei asiakas vielä täysin luota sinuun eikä ole siksi valmis vielä ostamaan sinulta. Sinun tehtäväsi on asiakkaan luottamuksen ansaitseminen ja siihen on vain yksi työväline – sanat!